Office tips blog |
Photoshop/Photography Blog |
About me |
e-mail

|
Photoshop: Using Blend ModesHelen Bradley 
Helen Bradley shows how to use Blend Modes in Photoshop and how to use Blend If to replace a sky.If there's one technique sure to confuse the newbie to graphics software it is layer blend modes. Blend modes can be used for simple fixes and for complex effects but, when first encountered it's hard to make sense of what they do and how they work. In this article I'll show you some of the more popular layer blend modes, explain how they work and what you can do with them in Photoshop including how to use the very special Blend If tool to replace a sky in an image.
Basic Blend modes To see how blend modes can be selected open an image in Photoshop and duplicate the background layer. Display the layer palette and you'll see a box displaying Normal – this indicates the normal blend mode is in use. Setting a blend mode for a layer affects how that layer blends with the layers below. So, if you have a two layer image a blend mode will only do something if it is applied to the top most layer.
The normal blend mode does no blending and 100% opaque pixels on the top layer totally block out pixels on the layers below. A 50% transparent pixel lets you see a partially transparent view of the pixels below. It's the default mode.
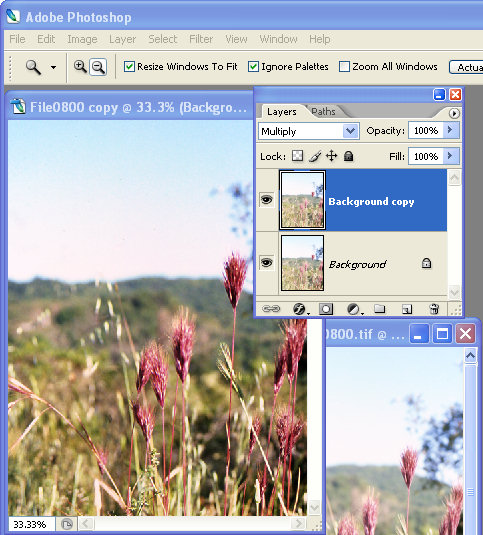
If you set the blend mode to Multiply you're actually enhancing the image and darkening it. This is a typical fix for an overexposed image – the pixels on both layers are assigned numbers according to their colour and these are multiplied – multiplying by black makes black and by white makes white so you keep the very darks and very lights but overall the remainder of pixels are darkened.
Using the multiply blend mode is a great way to fix an over exposed image.
If you set the blend mode to Screen, you're doing a multiplication of pixel values again but this time using the inverse values. Where the top layer is black the underlying colour is the same, where it is white, the result is white and all other pixels are lightened. Screen is the typical fix for an underexposed image because it lightens it.
More creative blending The Darken and Lighten blend modes won't show any change on an image with two layers the same. So, to work with them, create an image with two layers – both different images. Set the blend mode of the topmost layer to Darken. This mode compares each pixel on the top layer with the one below and displays the darkest of the two. The result is a darker image and one that is a composite of the two images.
The Lighten blend mode works similarly and it displays the lighter of the two pixels. The overall image is lighter and again, you have a composite of the two images.
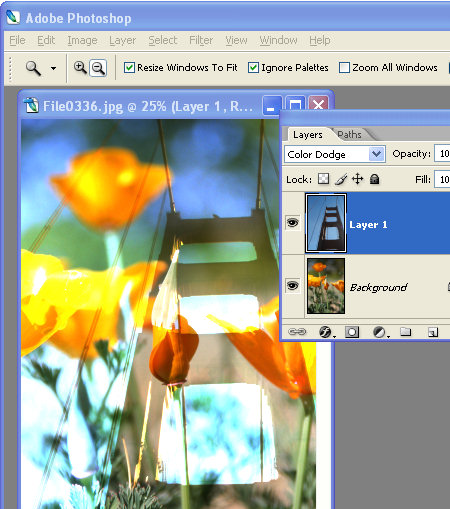
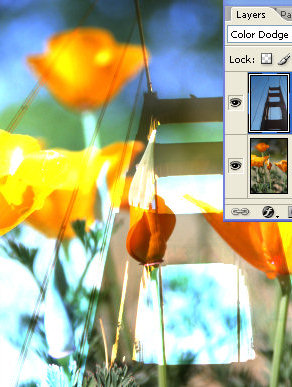
The Photoshop Color Dodge, Linear Dodge, Color Burn and Linear Burn blend modes all work similarly. In each case the base layer pixel is compared to the corresponding blend layer pixel and the brightness or contrast is altered according to the brightness or contrast of the corresponding pixel in the blend layer. So, in Color Burn the contrast is increased, in Linear Burn the brightness is decreased and in Color Dodge the contrast is decreased and in Linear Dodge the brightness is increased. The Burn blends result in a darker image and the Dodge blends lighten it.
Here the Color Dodge blend mode has been used to blend two different layers and produce a lighter resulting image.
Improving images One of the most useful blend modes for improving saturation in an otherwise correctly exposed image is the Overlay mode. Use it on the top layer of an image with two layers the same and it boosts the colours in it. It works by applying a multiply or screen effect depending on the base colour in the image.
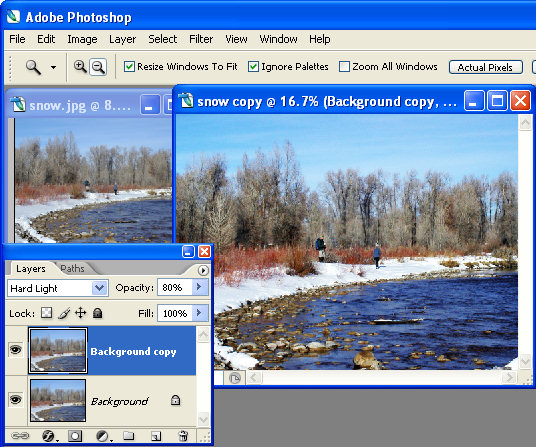
The Hard Light blend mode also multiplies or screens the image but this time the result depends on the lightness or darkness of the colours on the blend layer (not the base layer). It is handy for adding lights and shadows to an image because light pixels on the top layer are lightened and dark ones are darkened. Soft Light has a similar but more muted effect than hard light as the results are more like dodge or burn has been used on the pixels. Both are a handy way of boosting the colour saturation and contrast in an dull image.
Using the Hard light mode on an image with two layers the same boosts the contrast and saturation of the image
The Difference and Exclusion blend modes work similarly but the difference mode is the more severe. Both subtract the colours in the layers from each other depending on which is the lightest. Using either mode with a white blend layer inverts the image and blending with black leaves the image unchanged.
The Hue, Saturation and Luminosity (called Value in GIMP) blend modes each change one element of the base colour's Hue/Saturation/Lightness and leave two unchanged. Hue changes the colour (hue) of the base pixels towards the blend colour leaving brightness and saturation unaltered. Saturation alters the saturation of the base colour to the saturation of the blend layer pixels leaving hue and brightness untouched. Luminosity changes the lightness to that of the blend layer while preserving the base colour and saturation.
You will find that you can use blend modes not only to fix less than perfect images but, by applying them to two different images on two layers, you can get an interesting composite image as the result.
Using Photoshop's Blend If tool to replace a sky The built in Blend If feature in Photoshop lets you blend colours from one layer into another based on the information in the two layers. Here's how it can be used to subtly change the colour of the sky in a snow scene avoiding hours of work selecting around the somewhat fluffy trees on the horizon.
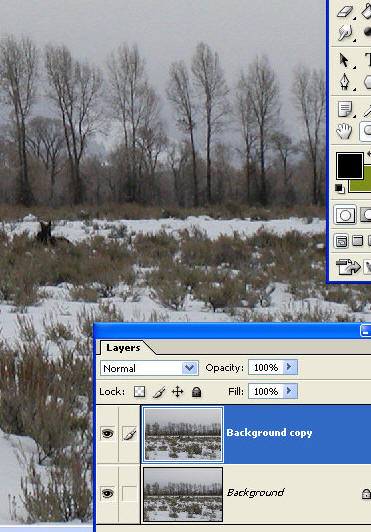
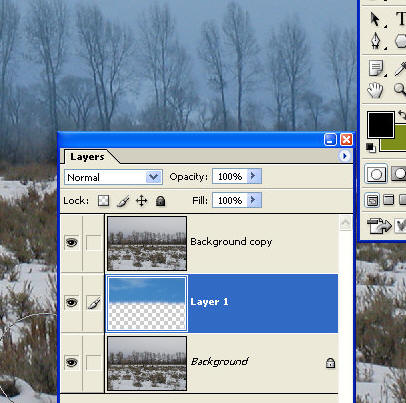
1 Open the image and duplicate the background layer by right clicking it and choose Duplicate. Take care that the two layers are directly over each other so don't move the top layer.
2 Open the sky image and select it using Select All. Drag it with the Move tool and drop it as a new layer into the snow scene. Move the sky so it is sandwiched between the two image layers.
3 You might find it helpful to see what is going on if you slightly reduce the opacity of the top most layer. Now, using the eraser or another soft edge tool and working on the sky layer erase any sky that covers an area of the image that you don't want to be blue – in this case I'll erase from ground level at the horizon down but I'll leave the trees and mountains untouched for now. Set the layer back to full opacity.
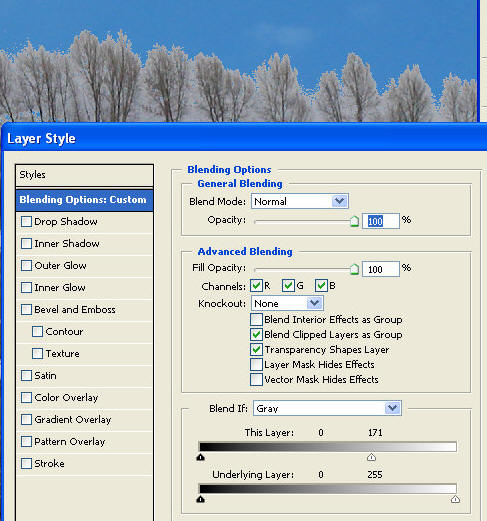
4 Display the Layer options for the top most layer by double clicking the thumbnail image in the layer palette. Ensure the channel is set to Blend If: Grey and drag the rightmost marker under the This layer slider to the left. This blends the layer underneath if the pixels in the topmost layer are light.
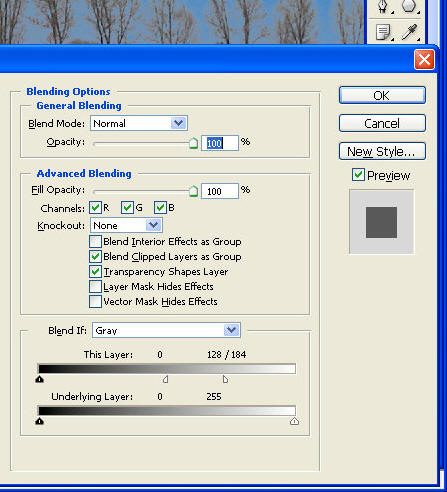
5 To make a more subtle result you can split this marker into two. Hold the Alt key as you drag one half of the marker you moved in the previous step to the left. Now let go the Alt key – the marker is split in two parts and each moves independently of the other. The area between the two markers operates to gradually change from blended to not blended.
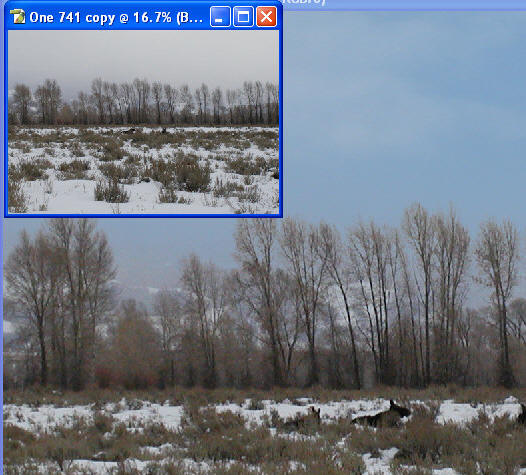
6 Adjust the two markers until you have a satisfactory blending of the sky layer over the image. When you're done, click Ok and check the result. Use a soft edged eraser and a low opacity on the sky layer to remove any unwanted blue areas in the image – I erased softly over the mountains where there is snow in the background. Try this same process again this time sandwiching a text layer between two layers containing the same image. Use the blend if tool to position the text behind part of the image.
(c) H Bradley, 2007-2009 |